Product edit screen#
In the product edition screen, check the PDF Coupons checkbox. Then you will see the plugin supported fields. The Virtual setting in the Product data will not be selected by default. Select this option if the product will be virtual and will not have traditional shipping.
Available fields are:
- Coupon template - select a template created in the PDF Coupons tab.
- PRO Define own coupon code - enable to set a new prefix, suffix, and the number of random characters and thus overwrite the plugin's or product's settings (for variations).
- PRO Recipient name - the field where a client will be able to enter the name of a person she/he wants to send a coupon to.
- PRO Recipient email - the field where a client will be able to enter an email of a person she/he wants to send the coupon to.
- PRO Recipient message - the field where a client will be able to write a message to a person she/he wants to send a coupon to.
- PRO Allow to multiuse - check this option if you want to allow a customer to spread the coupon value over several purchases. For example, a coupon worth $100 for two purchases of $50.
- Add-on Email Delay Type - this feature is available for the Advanced Sending add-on.
- Expiration time - with this field you will specify the validity period of the coupon (never, 7, 14, 30, 60, 90, 360 days, or a custom value).
- Allow free shipping - check if you want the coupon to provide free shipping. The coupon requirement for free shipping must be included in the shipping method.
- Products - products for which the coupon will be used. Do not select any to apply to all products.
- Product Categories - categories for which the coupon will be used. Do not select any to apply to all categories.
Fields will be visible on the product page if you enable them:

Price#
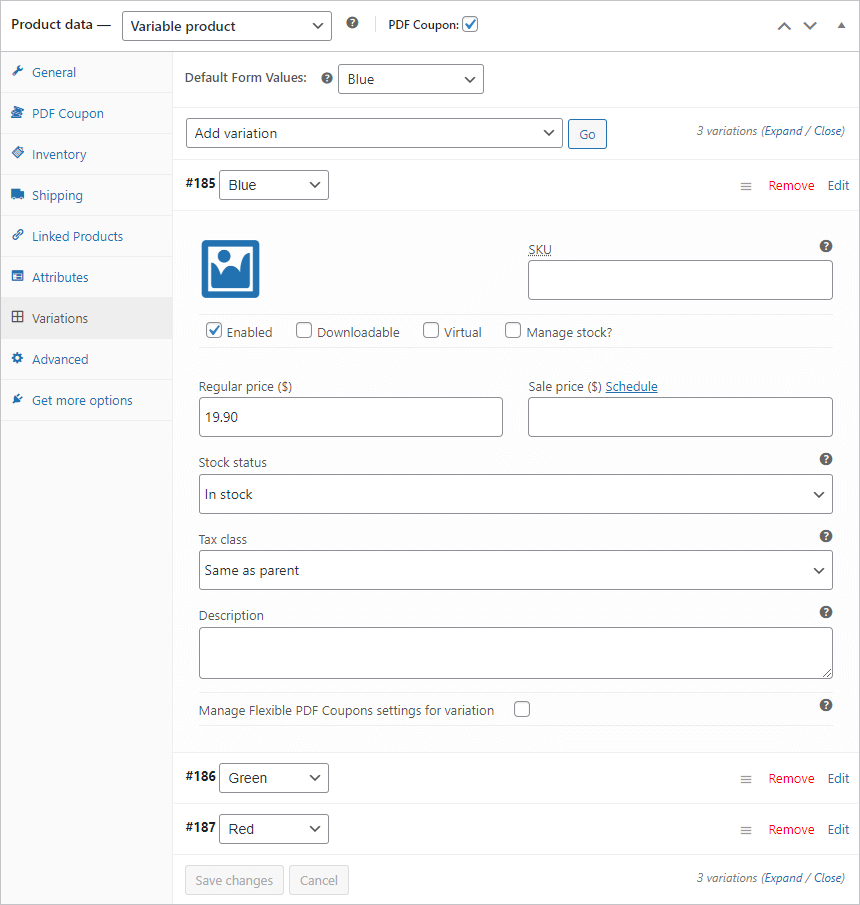
You can set the coupon price in the General tab. You can also set the different prices for each variation of the variable product.

Thank You Page#
If the voucher is created after the order has been placed, a link to download the order will be added to the order thank you page, like on the screenshot below: